How to change font in WordPress is a lot easier than you think. Changing fonts in WordPress can make a big difference in how your website looks and feels. It’s a simple way to give your site a fresh, unique style that matches your brand. Many website owners don’t realize how easy it is to update their fonts.
You can change fonts in WordPress using the theme customizer, plugins, or custom CSS code. Each method has its own benefits and works well for different skill levels. We’ll show you how to use these options to pick new fonts that will make your site stand out.
Picking the right fonts is key to creating a professional-looking website. We’ll cover how to choose fonts that work well together and fit your site’s purpose. Whether you want a sleek modern look or a classic style, we’ve got tips to help you make the best choice for your WordPress site.
If you’re looking for a web designer in the Chicagoland area, book a consultation today with DiviCode!
Key Takeaways
- WordPress offers multiple easy ways to change fonts on your site
- Choosing the right fonts can greatly improve your site’s look and readability
- Font customization options are available for all skill levels in WordPress
Understanding WordPress Fonts and Typography

Fonts and typography play a key role in WordPress site design. They affect readability and user experience. We’ll explore the basics and how to choose the right fonts for your site.
The Basics of Fonts and Typography in WordPress
WordPress offers many ways to change fonts. You can use themes, plugins, or custom CSS. Themes often come with built-in font options. Some let you pick from a list of fonts. Others let you change font size, color, and style. Plugins give you more control. Many connect to font libraries like Google Fonts. This gives you thousands of fonts to choose from. You can change fonts for headings, body text, and other elements. For full control, you can use custom CSS. This lets you set exact font properties. You can change:
- Font family
- Font size
- Font weight
- Line height
- Letter spacing
Using @font-face in CSS lets you add custom fonts to your site.
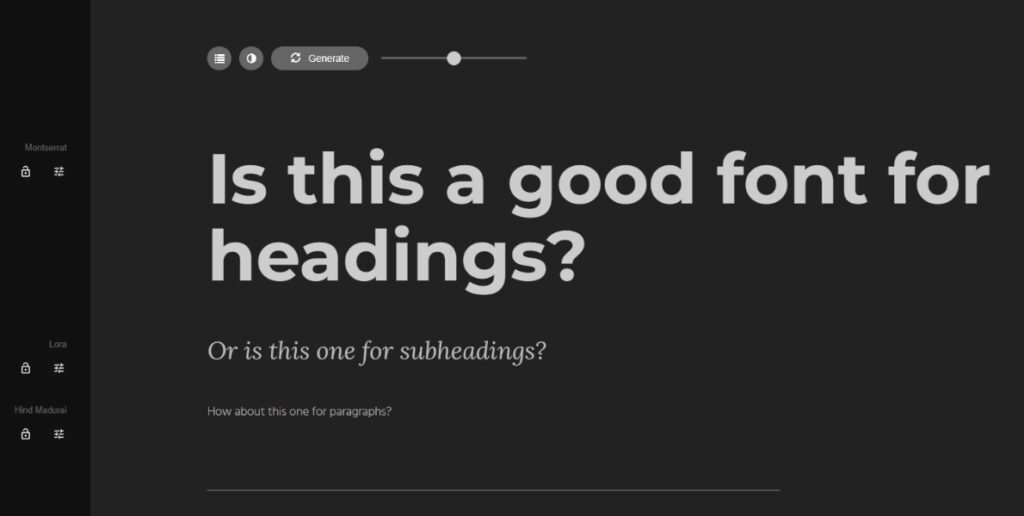
Selecting Fonts for Your WordPress Site
Choosing the right fonts is crucial for web design. We suggest picking 2-3 fonts for your site. Use one for headings and one for body text. A third can be for special elements. When picking fonts, think about:
- Readability: Is the font easy to read on screens?
- Site tone: Does the font match your site’s style?
- Font pairing: Do your fonts work well together?
Sans-serif fonts like Helvetica are often good for body text. They’re clean and easy to read. Serif fonts can work well for headings. They add a classic touch. Google Fonts is a great place to start. It’s free and works well with WordPress. You can also use paid options like Adobe Fonts for more choices. Remember to test your fonts on different devices. What looks good on a computer might not work on a phone. Always put readability first.
Changing and Customizing Fonts in WordPress

Changing fonts in WordPress can make a big impact on your site’s look. We’ll explore different ways to customize typography, from built-in options to advanced techniques.
Using the WordPress Theme Customizer
The WordPress Theme Customizer is a user-friendly tool for font changes. We can access it by going to Appearance > Customize in the dashboard. Many themes offer built-in font options here. To change fonts:
- Click on “Typography” or “Fonts”
- Select headings or body text
- Choose from available font families
- Adjust size, weight, and style
Some themes let us pick from Google Fonts directly. This gives us many choices without extra plugins. We can also tweak letter spacing and line height. These small changes can improve readability. Don’t forget to click “Publish” to save your new font settings.
Applying Custom CSS and Child Themes
For more control, we can use custom CSS. This method works well with a child theme. It lets us keep changes even when the main theme updates. To add custom CSS:
- Go to Appearance > Customize
- Click on “Additional CSS”
- Enter your font-related CSS
Example CSS to change body font:
1 2 3 4 5 | body { font-family: 'Arial', sans-serif; } |
For web fonts, we need to import them first:
1 2 3 4 5 6 7 | @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); body { font-family: 'Roboto', sans-serif; } |
Child themes offer a more permanent solution. We can edit the style.css file directly. This gives us full control over typography across the site.
WordPress Plugins and Page Builders for Font Customization
Plugins make font changes easy for users of all skill levels. Popular options include:
- Easy Google Fonts
- Use Any Font
- Font Awesome
These plugins add new fonts and let us apply them without coding. Page builders like Elementor and Divi also offer font customization. With Elementor and Divi, we can:
- Change fonts for specific sections
- Use different fonts for headings and text
- Adjust typography settings visually
The block editor (Gutenberg) has some built-in font options too. We can change font size and style for individual blocks.
Advanced Font Integration Techniques
For full control, we can use the @font-face CSS rule. This lets us use custom fonts from any source. Steps to add custom fonts:
- Upload font files (TTF, OTF, WOFF2) to our server
- Add @font-face code to our CSS
- Apply the new font using font-family
Example @font-face code:
1 2 3 4 5 6 | @font-face { font-family: 'CustomFont'; src: url('path/to/font.woff2') format('woff2'); } |
We can also use a content delivery network (CDN) for faster loading. This works well for fonts used on many pages. For non-Latin languages like Persian or Arabic, we need to ensure proper font support. Some plugins specialize in adding fonts for these scripts.
Frequently Asked Questions

Changing fonts in WordPress involves several methods and considerations. We’ll address common questions about modifying fonts, adding custom options, and adjusting text appearance on your site.
How do I change the font on my WordPress site?
You can change fonts in WordPress using the theme customizer. Go to Appearance → Customize in your dashboard. Click on the “Fonts” option and use the dropdown menus for Headings and Base Font to pick from available options.
How do I add a custom font to WordPress without using a plugin?
To add a custom font without a plugin, you’ll need to edit your theme’s CSS file. Upload the font file to your server, then add CSS code to your stylesheet to define the font family. Finally, apply the new font to your desired elements.
What steps are involved in changing the font within a WordPress text block?
In the block editor, select the text block you want to modify. Click the “Typography” option in the block settings sidebar. Choose your desired font from the dropdown menu. You can also adjust the font size and weight here.
How can I preview the list of fonts available in WordPress?
The easiest way to preview fonts is through the WordPress Customizer. Go to Appearance → Customize, then click on “Typography” or “Fonts”. You’ll see a list of available font options that you can preview in real-time on your site.
What is the process for uploading my own font to WordPress?
To upload a custom font, you’ll need to add it to your theme files. Place the font file in your theme’s folder. Then, use CSS to define the new font family and apply it to your desired elements. This process may require some coding knowledge.
How can I adjust the font size of text on my WordPress website?
You can change font sizes in the WordPress Customizer or block editor. In the Customizer, look for typography settings. In the block editor, select your text and use the font size options in the sidebar. You can choose preset sizes or enter a custom value.




0 Comments